In Dynamics 365, you may want to call a workflow directly from JavaScript. This can be achieved using the WebAPI.
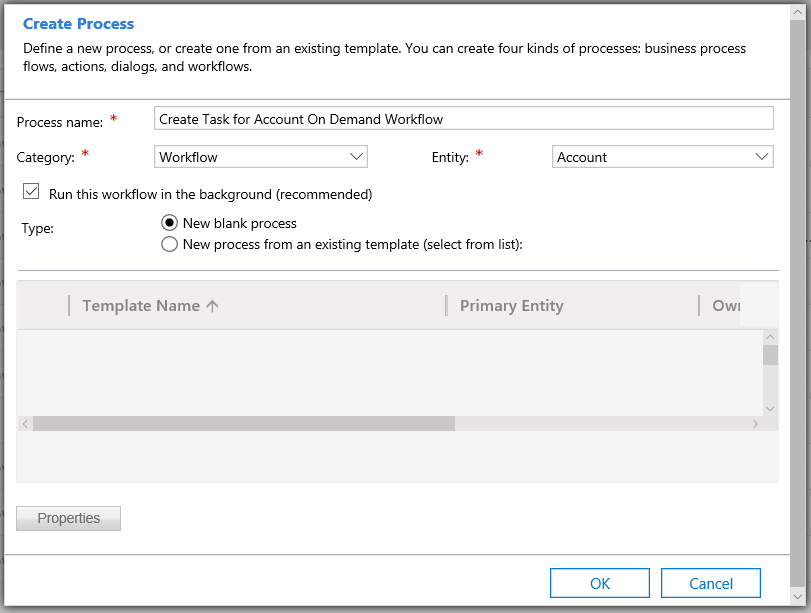
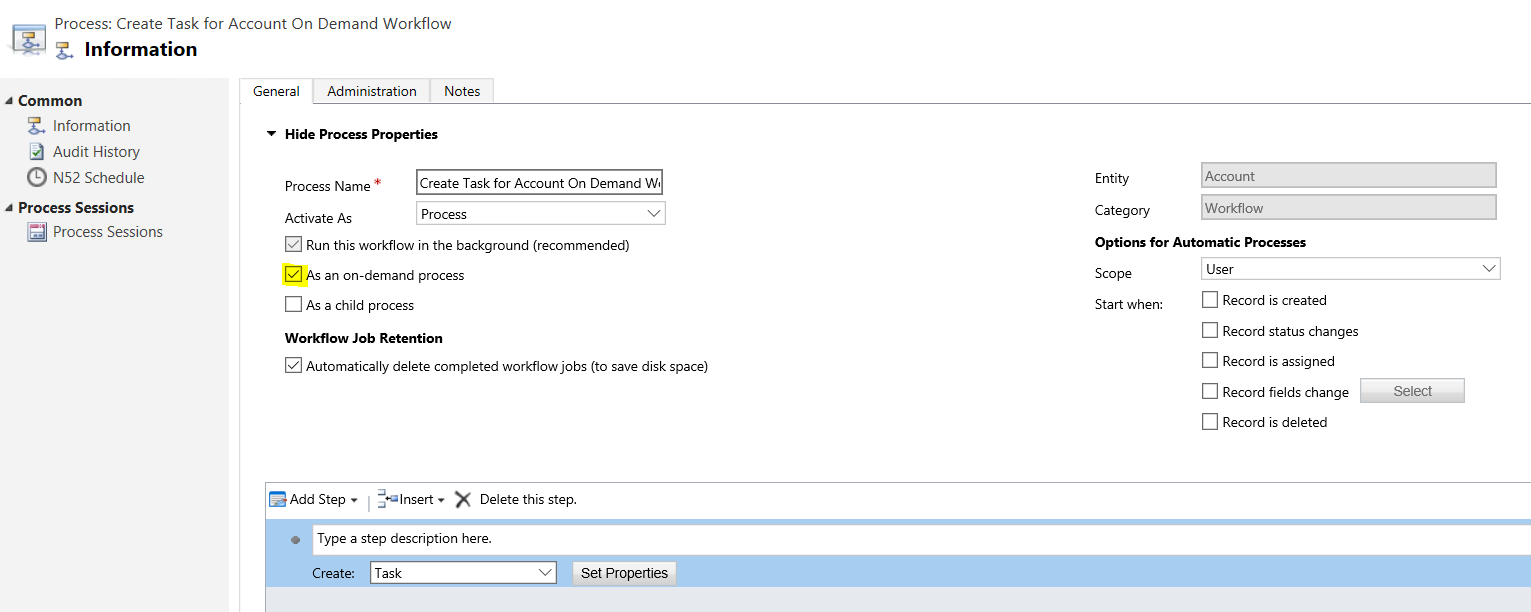
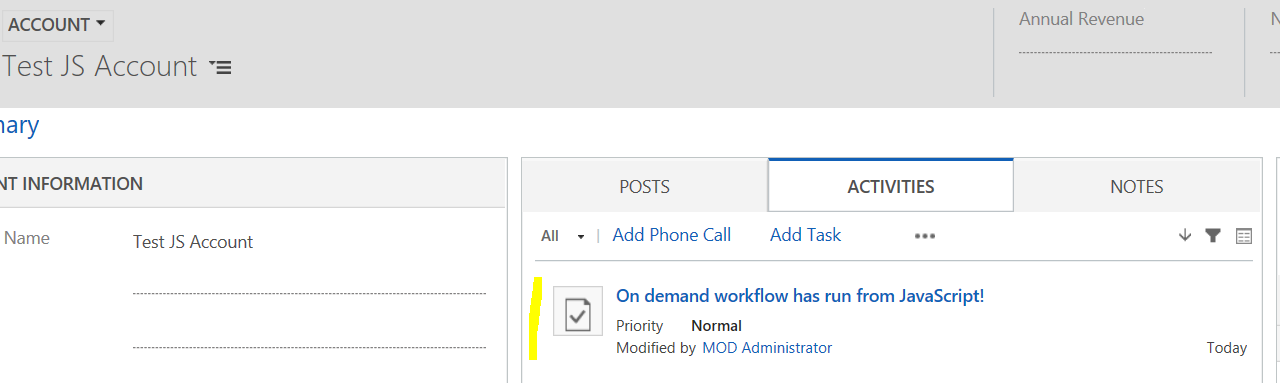
Let’s say we have a workflow as follows, that creates a task on the account:
For the sake of the demo, we will hardcode the Workflow Id and Account Id.
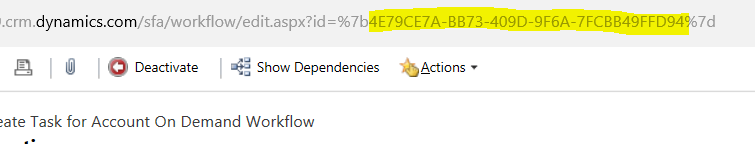
Copy the Workflow Id from the URL:
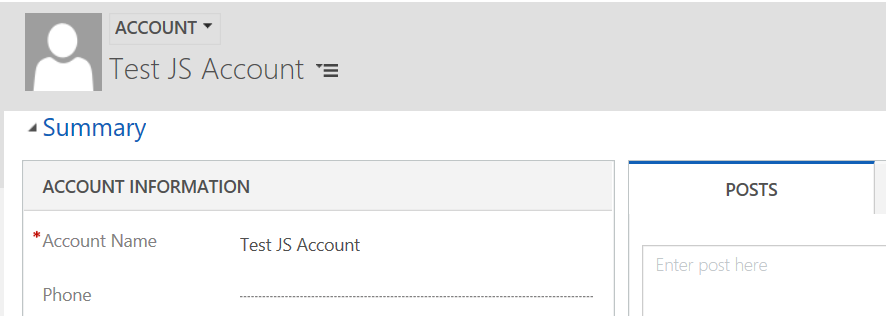
Now create an account:
Get the Id of the account:
Now the code. Note we are calling Microsoft.Dynamics.CRM.ExecuteWorkflow:
"EntityId": "D82A5713-3C39-E811-A952-000D3A36478D" |
var WorkflowId = "4E79CE7A-BB73-409D-9F6A-7FCBB49FFD94"; |
var req = new XMLHttpRequest(); |
req.open("POST", Xrm.Page.context.getClientUrl() + "/api/data/v9.0/workflows(" + WorkflowId + ")/Microsoft.Dynamics.CRM.ExecuteWorkflow", true); |
req.setRequestHeader("OData-MaxVersion", "4.0"); |
req.setRequestHeader("OData-Version", "4.0"); |
req.setRequestHeader("Accept", "application/json"); |
req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); |
req.onreadystatechange = function() { |
if (this.readyState === 4) { |
req.onreadystatechange = null; |
if (this.status === 200) { |
Xrm.Utility.alertDialog("Success"); |
Xrm.Utility.alertDialog(this.statusText); |
req.send(JSON.stringify(entity)); |
Running this, we get:







No comments:
Post a Comment